1. Schritt: Entscheiden Sie sich: WYSIWYG-Editor oder
HTML-Quellcode?
Leider schon ganz zu Anfang müssen Sie sich entscheiden, ob Sie Ihre HTML-Dateien mit einem WYSIWYG-Editor (What you see is what you get) erstellen oder ob Sie direkt HTML-Quellcode entwickeln wollen. Mit folgenden Ausführungen möchte ich Ihnen den Entschluß etwas leichter machen:
Mit einem WYSIWYG-Editor plazieren Sie (ähnlich wie mit einem Vektorgrafikprogramm, etwa Corel Draw) Ihre Gestaltungselemente (Schaltflächen, Linien, Bilder, Grafiken, Text usw.) auf dem Bildschirm. Die WYSIWYG-Programme erzeugen daraus automatisch den HTML-Quellcode, der dann von Ihrem Browser interpretiert wird. Bei guten Programmen entspricht das Ergebnis dann wirklich Ihren Eingaben im Editor.
Kostenlose WYSIWYG-Editoren sind etwa Microsoft Frontpage Express, das dem Internet Explorer beiliegt, und der Netscape Composer (Beigabe zum Navigator). WYSIWYG-Programme wie HoTMetaL und NetObjects Fusion sind gelegentlich kostenlos als Vorgänger-Vollversion auf PC-Zeitschriften-CDs enthalten; schauen Sie ab und zu mal ins Zeitschriften-Regal. Wenn das beste für Sie gerade gut genug ist, können Sie auch viel Geld ausgeben: Macromedias Dreamweaver z. B. kostet ab etwa 458,- Euro.
Wenn sie selber HTML-Quellcode entwickeln, gehen Sie keine fremdbestimmten Umwege, sondern sind "näher dran": von Ihrem Browser werden diejenigen Befehle interpretiert und umgesetzt, die Sie selbst eingegeben haben. Als Eingabeprogramm können Sie jeden Windows-Editor verwenden, also auch das Zubehör-Programm Notepad. Auf Dauer machen Sie sich das Leben aber leichter, wenn Sie mit einem besonderen HTML-Quellcode-Editor arbeiten. Auch hier ist das Angebot an Freeware, Shareware und kostenpflichtigen Programmen sehr vielfältig.

|
Sicherlich eine gute Wahl (und zudem kostenlos) ist der HTML-Editor Phase 5 (siehe Kurzbeschreibung in Freeware top 20).
|
Als HTML-Kurs und Nachschlagewerk steht Ihnen im Internet z. B.
Selfhtml zur Verfügung (siehe auch die Beschreibung unter
Schritt 3), für den HTML-Editor Phase 5 gibt's das leicht verständliche Tutorial von Clairette Neumann unter
www.clairette.de/tutorial.
Jetzt steht Ihre Entscheidung an: WYSIWYG-Editor oder HTML-Quellcode? Auf den ersten Blick erscheint der WYSIWYG-Weg weniger mühsam. Ich habe mich für die Entwicklung von HTML-Quellcode entschieden, aber nicht etwa, weil ich Programmierer bin, sondern aus folgenden Gründen:
- die Zeit, die die Einarbeitung in die Bedienung eines WYSIWYG-Editors kostet, ist besser mit der Einarbeitung in HTML genutzt
- wenn ein WYSIWYG-Editor nicht das gewünschte Ergebnis bringt, muß man im automatisch erzeugten HTML-Code per Hand nachbessern, und dann braucht man doch HTML-Kenntnisse
- von WYSIWYG-Editoren automatisch erzeugter HTML-Quellcode ist unnötig aufgebläht und umfangreicher als selbst erstellter Code, folglich sind die HTML-Dateien größer und die Ladezeiten länger (aber warten Ihre Besucher gerne lange, bis Ihre Seiten endlich runtergeladen sind?)
- Bei Frontpage Express und Netscape Composer sind Sie browserabhängig: Beide Hersteller haben ihre WYSIWYG-Editoren auf die Benutzung ihrer eigenen Browser ausgerichtet und nicht auf den des Mitbewerbers
Falls Sie als WYSIWYG-Editor Frontpage Express oder Netscape Composer verwenden wollen, sollten Sie auch wissen, daß diese Programme keine frames (Rahmen) unterstützen. Eine HTML-Datei mit der Rahmen-Aufteilung müssen Sie für beide Editoren also selbst erstellen, wenn Sie frames verwenden wollen.
Was sind nun frames? Sie dienen der Unterteilung des Anzeigebereichs im Browser in mehrere Teil-Fenster wie z. B. auf dieser Website: 1. Unterteilung des Gesamtfensters in ein oberes und ein unteres Fenster. 2. Unterteilung des unteren Fensters in ein linkes und ein rechtes Fenster. Natürlich sind auch andere Unterteilungen möglich: nur oben und unten, nur links und rechts, beliebige Kombinationen von links, rechts, oben und unten ...
Sie müssen keine frames verwenden, aber mit einem eigenen Rahmen ist Ihre Steuerleiste für Ihre Besucher immer im Blickfeld, unabhängig von der Länge der gleichzeitig angezeigten Nutzdaten-Webseite. Und wenn Sie Selbständiger, Freiberufler oder Geschäftsinhaber sind, sorgt ein frame mit Ihren Firmen- und Adreßangaben dafür, daß diese für Ihre Besucher immer sichtbar sind, auch wenn auf der Nutzdaten-Webseite mit den Bildlaufleisten nach unten "gescrollt" wird.
Wie auch immer Sie sich entscheiden, Sie brauchen Ausdauer und vor allem viel Zeit, um als Neuling Ihre Website zu entwickeln. Wenn Sie als Selbständiger oder als Firmeninhaber eine Website einrichten wollen, aber nur wenig Zeit haben, können Sie mich mit der Einrichtung Ihres Internet-Auftritts beauftragen: von der Beratung bis zur fertigen Website erledige ich alles für Sie.
Als Gewerbetreibender oder Freiberufler mit eigener Website müssen Sie die Impressums-Pflicht nach dem "Teledienstegesetz" beachten. Sonst drohen Ihnen saftige Bußgelder oder kostenpflichtige Abmahnungen durch Mitbewerber.
Infos und Hilfe gibt's hier.
Wenn Sie sich entschieden haben, selber HTML-Quellcode zu entwickeln, geht's jetzt weiter mit
Schritt 3.
2. Schritt: Wenn Sie mit einem WYSIWYG-Editor arbeiten wollen:
Sie haben sich für die Arbeit mit einem WYSIWYG-Editor entschieden, dann sollten Sie sich zunächst über die programminterne Hilfe-Funktion mit der Arbeitsweise Ihres Programms vertraut machen, bevor Sie loslegen.
Halt: Ein kleines Extra habe ich noch für Sie, wenn Sie Frontpage Express oder den Netscape Composer verwenden wollen (diese Programme unterstützen keine frames):
den HTML-Code mit der Rahmenaufteilung nach dem Muster dieser Website.
Wenn Sie Ihre Webseiten erstellt haben, geht's weiter mit
Schritt 4.
3. Schritt: Wenn Sie HTML-Quellcode entwickeln wollen:
Sie haben sich entschieden, selber HTML-Quellcode zu entwickeln. Dann sollten Sie sich überlegen, welchen Editor Sie verwenden wollen. Sie können mit dem Windows-Zubehör-Programm Notepad arbeiten, mit einem beliebigen Editor Ihrer Wahl oder mit einem auf HTML spezialisierten Programm, das Sie bei Ihrer Arbeit mit HTML unterstützt. Diese Website wurde mit dem
HTML-Editor Phase 5 erstellt (siehe auch Kurzbeschreibung in
Freeware top 20).
Um sich mit HTML vertraut zu machen, brauchen Sie keine dicken und teueren Bücher zu kaufen, denn HTML-Kurse stehen Ihnen im Internet kostenlos (auch zum Runterladen) zur Verfügung, z. B. Selfhtml.

|
HTML-Einführung, Anleitung und Befehlsnachweis
- außerdem Beschreibung von CSS, JavaScript, CGI/Perl
- durch den Umfang bedingt manchmal etwas unübersichtlich
- zum Runterladen: selfhtml80.zip (ca. 7 MB)
- gilt als Standard-Nachschlagewerk (hier finden Sie alles)
|
Ob Sie nun Selfhtml verwenden oder einen der vielen anderen HTML-Kurse bevorzugen, die im Internet angeboten werden, zwei Dinge sollten Sie auf keinen Fall tun: Befehle auswendig lernen und alles auf einmal verstehen wollen. HTML hat einen riesigen Befehlsvorrat, aber am Anfang brauchen Sie bestimmt nicht alle Befehle, sondern nur einige wenige. Die beste Methode bei der Webseiten-Gestaltung ist, schrittweise vorzugehen und sich nur mit den Befehlen zu befassen, die man gerade benötigt.
Noch einige Tips von mir:
- Verzichten Sie in Ihren HTML-Dateien auf aufwendige Kommentare. Sie vergrößern Ihre Dateien unnötig und erhöhen die Ladezeiten.
- Einrückungen im HTML-Quellcode machen Ihren Code übersichtlicher. Aber bedenken Sie: Auch Einrückungen vergrößern Ihre Dateien und erhöhen die Ladezeiten. Finden Sie also einen gesunden Mittelweg.
- Wenn Sie größere Tabellen verwenden, legen Sie nach dem <table>-Befehl die Spaltenbreite Ihrer Tabelle fest, damit der Browser schon zu Tabellenbeginn die Bemaßung kennt und Ihre Webseite schneller aufbauen kann:
<colgroup><col width=090><col width=300><col width=410></colgroup>
(diese Tabelle hat 3 Spalten mit unterschiedlicher Breite)
Andernfalls (also ohne <colgroup>-Befehl) müßte der Browser Ihre Tabelle bis zur letzten Tabellenzelle lesen, um die Bemaßung zu bestimmen.
- Verwenden Sie CSS / Cascading Style Sheets
(Formatvorlagen) insbesondere dann, wenn Sie textintensive Webseiten in Tabellenform erstellen, um Ihre HTML-Dateien klein und damit die Ladezeiten kurz zu halten.
- Verwenden Sie keine exotischen Schriften, auch wenn sie Ihnen noch so gut gefallen, denn vom Browser des Betrachters können nur die auf seinem PC vorhandenen Schriften angezeigt werden. Notfalls verwendet der Browser beim Anwender die eingestellte "Schriftart für Webseiten" (im IE standardmäßig Times New Roman).
- Wenn Sie fremde Bilder, Grafiken und andere Gestaltungselemente aus dem Internet in Ihre Website einbauen wollen, beachten Sie unbedingt Urheberrecht und Lizenzbestimmungen! Es gibt aber auch Webseiten, von denen Sie Grafiken kostenlos und ohne rechtliche Beschränkungen runterladen können, z. B. World In Motion.
- Prüfen Sie, ob Ihre HTML-Dateien den Regeln des W3C entsprechen. Zwei gängige Möglichkeiten zur HTML-Synthaxprüfung erfahren Sie hier.
4. Schritt: Webseiten lokal auf Ihrem PC testen (nach
Teststrategie):
Wenn Sie Ihre HTML-Dateien erstellt haben, ist der Zeitpunkt gekommen, Ihre Webseiten (lokal auf Ihrem Rechner) zu testen. Legen Sie eine Teststrategie fest, in der folgende Maßnahmen nicht fehlen dürfen:
- Testen Sie alle eigenen und fremden Verweise.
- Testen Sie den Seitenaufbau im Vollbildmodus und im verkleinerten Fenster mit verschiedenen Fensterbreiten (80%, 50%, 30% der Bildschirmbreite).
- Wenn Sie Rahmen einsetzen: wird die Startseite richtig angezeigt, wenn Sie sie über einen link in einer untergeordneten Seite aufrufen?
- Wenn Sie Ihre Seiten nach Rechtsklick auf den link "in neuem Fenster öffnen": zeigt die Titelzeile des Browsers das von Ihnen gewünschte an?
- Drucken Sie Ihre Webseiten aus: wird etwa Text am rechten Rand abgeschnitten? Verwenden Sie den <nobr>-Befehl an unpassender Stelle? Haben Sie zu breite Grafiken eingefügt?
- Testen Sie mit den verbreitetsten Auflösungen (1024 * 768, 1280 * 1024, 800 * 600, 1152 * 864, 1600 * 1200). Nicht alle Besucher verwenden die Auflösung, die Sie zufällig eingestellt haben.
- Testen Sie nicht nur unter Ihrem Lieblingsbrowser, sondern mit allen gängigen Browsern: Internet Explorer, Firefox, Chrome, Safari und Opera.
5. Schritt: Besucherzähler auf Ihren Webseiten einbauen:
Wenn Sie wissen wollen, wie oft Ihre Seiten besucht werden, können Sie Zähler einbauen. Mehrere Zähler sind zu empfehlen, wenn Sie über Verweise mehrere Seiten anbieten und feststellen wollen, welche Seiten bei Ihren Besuchern besonders gut ankommen, und welche überhaupt nicht.

Werden Sie auch so viele Besucher haben wie dieser "Webmaster"?
Im Internet gibt es ein großes Angebot an Zählern. Berücksichtigen Sie bei Ihrer Auswahl folgende Gesichtspunkte:
- Ist der Zähler kostenlos oder kostenpflichtig?
- Wird mit dem Zähler Zwangswerbung angezeigt?
- Kann man auch mehrere Zähler des Anbieters einbauen?
- Läßt sich der Zähler auch für Besucher unsichtbar gestalten?
- Gibt es Hilfestellung für die Einrichtung auf Ihren Webseiten?
6. Schritt: Ihre Webseiten mit einem "favorite
icon" ausstatten:
Auch kein Muß, aber sinnvoll: Bauen Sie auf Ihren Webseiten ein "favorite icon" ein:
Zunächst einmal: was ist ein "favorite icon": Jeder Besucher Ihrer Webseiten hat die Möglichkeit, die Adresse in seine Lesezeichen (im Internet Explorer heißen die "Favoriten") aufzunehmen, dort fügt dann der Browser Ihres Besuchers sein eigenes Symbol an erster Stelle ein: Bei 100 Lesezeichen sieht der Anwender also 100 mal das Browser-Symbol. Mit einem "favorite icon" wird statt des Browser-Symbols das von Ihnen festgelegte Symbol angezeigt, so daß sich Ihre Seiten unter den vorhandenen Lesezeichen Ihres Besuchers deutlich hervorheben.
Sie haben 3 Möglichkeiten, ein "favorite icon" festzulegen:
- Sie kopieren das von Ihnen gewünschte Symbol unter dem Namen favicon.ico in alle Verzeichnisse Ihrer Website. Dies ist die einfachste Möglichkeit, vor allem, wenn Ihre Website nur aus einem Verzeichnis besteht.
- Sie tragen einen Befehl nach folgendem Muster im Kopfteil aller Ihrer HTML-Dateien ein, die Sie mit einem "favorite icon" ausstatten wollen:
<link rel="shortcut icon" href="xyz.ico">
und kopieren das von Ihnen gewünschte Symbol unter dem Namen xyz.ico in alle Verzeichnisse Ihrer Website (bei dieser Vorgehensweise muß das Symbol nicht favicon.ico heißen, sondern kann einen beliebigen Namen mit der Endung ".ico" tragen).
- Sie überlassen alles dem Programm Favicon Manager (2184 KB, Freeware, Registrierung erwünscht), erhältlich bei ToolsAndMore. Diese Möglichkeit kommt für alle in Betracht, die ihre Webseiten mit einem WYSIWYG-Editor erstellen. Wer selbst HTML-Code erstellt, sollte abwägen, ob der Aufwand, das Programm runterzuladen und zu installieren, nicht größer ist als die Einrichtung des "favorite icon" von Hand.
Wenn Sie kein geeignetes "favorite icon" bereit haben und sich die Mühe sparen wollen, selbst eines zu erstellen, lohnt sich der Favicon Manager allemal, denn die beigefügte Icon-Bibliothek enthält über 500 Symbole zur Auswahl.
7. Schritt: Webhoster auswählen und Domain anmelden:
Sie benötigen im Internet Speicherplatz, auf den Sie Ihre Website hochladen, und eine Adresse, über die Ihre Besucher auf Ihre Website zugreifen können (als Beispiel: wenn Sie Max Müller heißen und Ihre Website im Browser durch die Eingabe von www.max-mueller.de aufgerufen wollen, dann ist max-mueller.de Ihre Domain). Hoffentlich klagt keiner namens Max Müller gegen mich, daß ich sein Urheberrecht verletze oder sein Warenzeichen mißbrauche!
Webspace-Provider, die zugleich auch Ihre Wunsch-Domain registrieren, gibt's inzwischen wie Sand am Meer: große, kleine, teuere, billige. Die beiden größten Anbieter sind 1&1 und Strato, deren Werbebroschüren ziemlich regelmäßig den gängigen PC-Zeitschriften beiliegen.
Berücksichtigen Sie bei der Auswahl Ihres Webspace-Providers auch folgende Gesichtspunkte:
- Registriert der Anbieter zugleich auch Ihre Wunsch-Domain bei der Denic (Verwalter der de-Domains)? Sind die an die Denic zu entrichtenden Gebühren im Angebot inbegriffen?
- Ist das Angebot frei von Zwangswerbung (auch etwa in der Form des "Bannertauschs")?
- Steht ausreichender Speicherplatz für Ihre Website zur Verfügung (eine gewisse Reserve für Erweiterungen Ihrer Website sollten Sie einplanen)?
- Ist sichergestellt, daß Sie selbst erstellte HTML-Dateien über einen FTP-Zugang hochladen können?
- Wenn Sie Ihre Webseiten dynamisch gestalten wollen, etwa mit PHP: Beinhaltet das Angebot, das Sie ins Auge gefaßt haben, einen Webserver mit PHP-Unterstützung?
- Wer ein CMS (Content Management System) einsetzen will, sollte prüfen, welche PHP-Version und ggf. welche MySQL-Version es erfordert, und sich dann beim Webhoster seiner Wahl erkundigen, ob er diese Versionen unterstützt.
- Sind in dem Webhoster-Angebot die benötigten Funktionen des Apache-Webservers enthalten? Hinweise hierzu finden Sie auf der verlinkten Seite.
- Gibt es Hilfestellung für die Einrichtung und das Hochladen Ihrer Website? Sie sehen das ziemlich schnell, wenn Sie im Internet verschiedene Anbieter besuchen. Ist die Hotline zu den üblichen Geschäftszeiten über eine normale Festnetz-Nummer ohne Zusatzkosten telefonisch ereichbar?
- In manchen Angeboten ist ein kostenloses Software-Paket enthalten bzw. Sie müssen nur zusätzlich für Versandkosten bezahlen: Wenn Sie hiervon mindestens ein Programm auch wirklich einsetzen wollen, das Sie anderswo teuer bezahlen müßten, sollten Sie dies bei Ihrer Entscheidung auch berücksichtigen.
- Wie ist das Preis-Leistungsverhältnis?
Die Angebote sind selten übersichtlich, und jeder Anbieter gliedert seine Angebote anders, so daß der Vergleich manchmal schwer fällt. Gerade deswegen sollten Sie sich für Vergleich und Auswahl Zeit nehmen. Vielleicht können Ihnen auch die Testberichte in einschlägigen Fachzeitschriften weiterhelfen.
Meine Empfehlung: Für Anfänger und für Profis, die keine MySQL-Datenbank und keine Subdomains brauchen, ist das Paket "Visitenkarte" (1,99 Euro/Monat) von
PS-Webhosting ein gutes Angebot: eine de-Domain, 1000 MB Speicherplatz, Traffic-Flatrate, PHP 4 und 5,
.htaccess - Unterstützung mit
mod_rewrite- und anderen wichtigen Apache-Modulen sowie 1000 email-Adressen sind im Preis enthalten (Stand Dezember 2012). Die kostenlose telefonische Hilfe ist montags bis freitags von 09:00 bis 19:00 Uhr über eine normale Festnetznummer erreichbar. Kostenlose email-Unterstützung gibt es an allen Tagen rund um die Uhr.
Domain und Webspace kostenlos? Auch das gibt's, ist allerdings mit Werbung verbunden und kommt deswegen wohl nur für private Websites in Betracht (alle Angaben nach Stand Juni 2006):
- Kostenlose Domains (ohne Speicherplatz) nach dem Muster ihr-name.de.vu erhalten Sie bei www.nic.de.vu (vu ist die top level domain von Vanuatu, einem romantischen Inselstaat im Stillen Ozean). Von dort aus (ich meine nicht die Insel, sondern Ihre domain) können Sie Ihre Besucher weiterleiten auf schon vorhandenen Speicherplatz etwa bei M-net (200 MB) oder T-Online (jetzt nur noch 2 MB) oder auf kostenlosen Webspace bei Tripod-Lycos oder bei Funpic.
- Wenn Sie noch überhaupt keinen Webspace haben, den gibt's auch kostenlos (aber mit Werbung und nur wenig einprägsamer Adresse) bei MultiMania-Lycos (50 MB) oder bei Funpic (2500 MB). Die Webserver beider Anbieter unterstützen PHP und MySQL. Bei Funpic, lange Zeit werbefrei, werden jetzt Popup-Fenster eingeblendet.
Wenn Sie Ihren Netzauftritt für eine gute Platzierung in Suchmaschinen optimieren wollen, sollten Sie auf solche kostenlosen Lösungen aber verzichten, denn bei vielen Katalogen können Sie Adressen wie "...de.vu" & Co oder einer Domain untergeordnete Verzeichnisse nicht anmelden. Gelegentlich kommt es auch vor, daß Suchmaschinen Seiten von Domains mit Hunderten oder gar Tausenden von Verzeichnissen nicht erfassen und folglich die dort enthaltenen Links nicht berücksichtigen.
8. Schritt: FTP-Programm auswählen und installieren:
Um ihre HTML-Dateien, Grafiken, Bilder, Symbole usw. (also alle Bestandteile Ihrer Website) von Ihrem PC auf den bei einem Webspace-Provider angemieteten Speicherplatz hochzuladen, benötigen Sie ein FTP-Programm (FTP: Abk. für file transfer protocol, auf gut Deutsch: Datei-Übertragung).
Auch hier haben Sie mehrere Möglichkeiten:
- Sie verwenden den Web Publishing Assistant (WPA), der Windows beiliegt (wenn bei Ihnen noch nicht installiert, können Sie ihn über das Windows Setup von Ihrer Windows-CD nachträglich installieren). Der WPA bietet aber nicht alle Funktionen, über die gute FTP-Programme üblicherweise verfügen.
- Vielleicht verwenden Sie einen WYSIWYG-Editor oder einen HTML-Quellcode-Editor mit eingebauter FTP-Funktion. Dann brauchen Sie kein zusätzliches FTP-Programm.
- Manche Webspace-Provider bieten kostenlose Software-Pakete an, die meistens auch ein FTP-Programm beinhalten.
- Sie installieren ein FTP-Programm Ihrer Wahl. Im Internet finden Sie einige, meistens kostenlose FTP-Programme, die Sie runterladen können. Ein gutes und bewährtes Programm ist WS-FTP LE (650 KB, kostenlos, englischsprachig). Den aktuellen Link zum Runterladen von WS-FTP LE finden Sie hier.
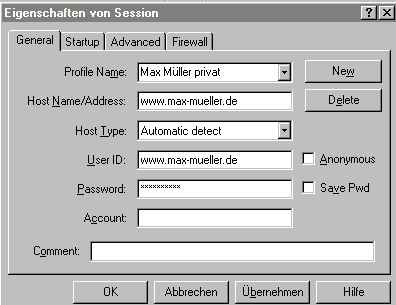
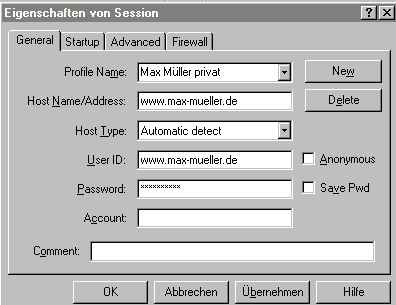
Nach der Installation müssen Sie Ihr FTP-Programm noch konfigurieren: Zuerst stellen Sie eine Verbindung zum Internet her und rufen dann Ihr FTP-Programm auf. Anschließend tragen Sie Ihre Zugangsdaten ein.

Max Müller hat die Domain max-mueller.de angemeldet und verwendet WS-FTP LE:
Unter "General" nimmt er die Einträge vor wie links dargestellt.
Unter "Startup" trägt er hinter "Initial Local Folder" den Pfad zu den Dateien ein, die er hochladen will: Da sich seine Dateien im Verzeichnis
C:\MMueller befinden, trägt er hier also ein:
C:\MMueller .
Unter "Advanced" sind keine Änderungen erforderlich!
Wenn Sie einen Firewall einsetzen, müssen Sie im FTP-Programm Ihrer Wahl unter Umständen besondere Parameter eintragen, die Sie beim Hersteller Ihres Firewall-Programms erfragen können.
9. Schritt: Hochladen Ihrer Website mit allen zugehörigen Dateien:
Wenn Sie alle Vorbereitungen getroffen und vor allem Ihre Website lokal auf Ihrem PC ausgiebig getestet haben, laden Sie alle für die Website vorgesehenen Dateien hoch. Verwenden Sie hierfür das FTP-Programm Ihrer Wahl (siehe
Schritt 8).
Üblicherweise haben FTP-Programme nach Art von Dateimanagern zwei Dateifenster: Im einen Fenster werden die Dateien Ihres lokalen PC-Verzeichnisses angezeigt, im anderen die Dateien Ihres Server-Verzeichnisses. Dieses Server-Verzeichnis ist vor dem erstmaligen Hochladen meistens leer; wenn Ihr Webspace-Provider eine Datei
index.html eingestellt hat, löschen Sie sie, denn diese Datei
index.html hat Vorrang vor Ihrer selbsterstellten Datei
index.htm.
Dann markieren Sie im Fenster Ihres lokalen Verzeichnisses die hochzuladenden Dateien und kopieren sie ins Fenster Ihres Server-Verzeichnisses: Damit veranlassen Sie das Hochladen der gewünschten Dateien.
Nach dem Hochladen sollten Sie Ihre Webadresse in Ihrem Browser aufrufen und Ihre Website erneut testen. Verwenden Sie hierfür die gleiche Teststrategie, nach der Sie Ihre Webseiten lokal auf Ihrem PC getestet haben (siehe
Schritt 4). Wenn Sie noch Fehler entdecken, laden Sie Ihre Dateien mit Ihrem FTP-Programm wieder runter, beseitigen die Fehler und laden dann erneut hoch.
10. Schritt: Ihre Website bekannt machen:
Was nützt Ihnen Ihre schöne Website, wenn Sie keine Besucher haben. Teilen Sie also Ihre Webadresse Ihren Kollegen, Schulkameraden, Kommilitonen, Freunden, Bekannten und Verwandten mit. Und sorgen Sie dafür, daß Ihre Website von Google und anderen Suchmaschinen erfaßt wird. Hier finden Sie einige
Tipps zur Suchmaschinenoptimierung.
Anhang: 6 gute Gründe für die Fähigkeit, HTML-Dateien erstellen zu können:
- Das Erstellen von HTML-Dateien wird in wenigen Jahren eine so selbstverständliche Kulturtechnik sein wie heute lesen, schreiben, rechnen, mit Messer und Gabel essen, telefonieren, mit dem PC umgehen können.
- Verlassen Sie sich nicht darauf, daß für alle Zeit Microsoft Word das inoffizielle Standardformat für den Dateiaustausch bleiben wird: Word setzt Windows voraus, aber Windows ist nur ein Betriebssystem unter mehreren. Niemand weiß, ob Windows auch in 10 Jahren noch die gleiche Marktstellung wie heute haben wird. Linux hat schon mächtig aufgeholt. Mit HTML sind Sie auf der sicheren Seite, denn HTML ist betriebssystem-unabhängig!
- In Zukunft wird es in vielen Berufen selbstverständlich sein, Bewerbungen als e-mail-Anhang im HTML-Format einzureichen. In der Werbebranche, bei Grafikern und natürlich bei Webdesignern ist diese Art der Bewerbung schon heute weit verbreitet. Wer das künftig nicht beherrscht, kommt nicht in die engere Wahl.
- Eine eigene Website sichert Unabhängigkeit: Wer anderen etwas mitteilen will, kann dies selber tun und ist nicht auf andere (Zeitungen, Rundfunk, Fernsehen) angewiesen.
- Schnelligkeit: Über das Internet kann man am schnellsten vielen etwas mitteilen: mit Telefongesprächen und Briefen erreicht man stets nur eine Person, mit selbstgemachten Druckerzeugnissen zwar mehrere, aber Druckschriften müssen erst mühsam verschickt oder verteilt werden.
- Kostenfrage: Es gibt keine billigere Möglichkeit als das Internet, vielen etwas mitzuteilen.
Weitere Links zum Thema:
 Aktualisierung: Diese Anleitung ist schon einige Jahre alt und gibt nicht mehr in allen Punkten den aktuellen Stand wieder. Ein Beispiel: Wenn Ihre Seiten bei Google gut platziert sein sollen, sollten Sie die frame-Technik nicht verwenden, da Google darauf inzwischen keine besondere Rücksicht mehr nimmt. Ich verzichte auf die Korrektur der veralteten Punkte, weil ich eine vollständige Neufassung des Tutorials vorbereite.
Aktualisierung: Diese Anleitung ist schon einige Jahre alt und gibt nicht mehr in allen Punkten den aktuellen Stand wieder. Ein Beispiel: Wenn Ihre Seiten bei Google gut platziert sein sollen, sollten Sie die frame-Technik nicht verwenden, da Google darauf inzwischen keine besondere Rücksicht mehr nimmt. Ich verzichte auf die Korrektur der veralteten Punkte, weil ich eine vollständige Neufassung des Tutorials vorbereite.


 Max Müller hat die Domain max-mueller.de angemeldet und verwendet WS-FTP LE:
Max Müller hat die Domain max-mueller.de angemeldet und verwendet WS-FTP LE: